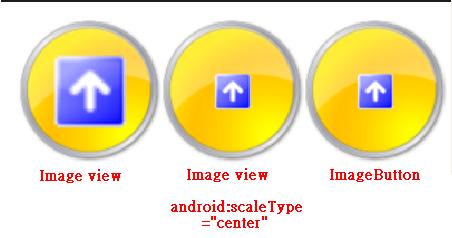
上面圖示的 layout_width 與 layout_height 都是指定 wrap_content,最右邊的為 ImageButton,另外兩個則為 ImageView。使用 wrap_content 時,其 ImageView 大小視 backgroud 或 src 圖示中何者為大。也就是說當你準備的src 大於 background image時,background 圖示有可能被 src 的圖示所掩蓋而無法看出效果。
另外 backgroud 與 scr的不同是, background 的圖示會根據 ImageView的大小做縮放,且不會保持原本圖示的比例,但是 src 則會保持 原圖的長寬比例做等比例的縮放。
如果你不想讓 src 做等比例縮放,可以而外設定 android:scaleType="center" ,其效果可以參考中間的小圖示。最左邊圖示只簡單的設定 background 與 src 的圖示,可以看到 src 的圖示被等比例縮放了。
[其他參考鏈結]
- ImageView.ScaleType
- 【android】scaleType属性与ImagView中图片的显示的关系
- [Android] ImageView.ScaleType设置图解
- Android学习笔记之ImageView
- How to show the image properly?

沒有留言:
張貼留言